
Generating Efficient PHP

It’s all about input and output
Consider these keyframes for an animation that I want to use. It consists of only a start and end keyframe:
[
{ translate: "0% 0%" },
{ translate: "0% 200%" },
]
When used, these keyframes translate an element on the Y-axis from 0% to 200%.
With a regular linear easing, mid-animation, that would result in the element being position at 100% on the Y-axis. With a custom easing function, mid-animation, that would be different value, as that depends on the output of that custom easing function.
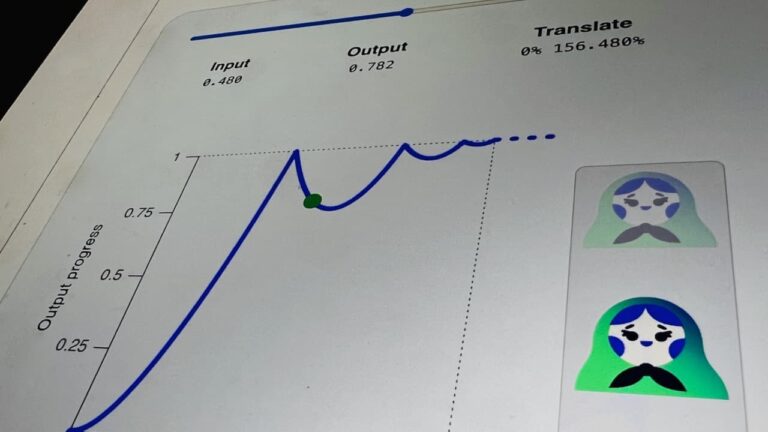
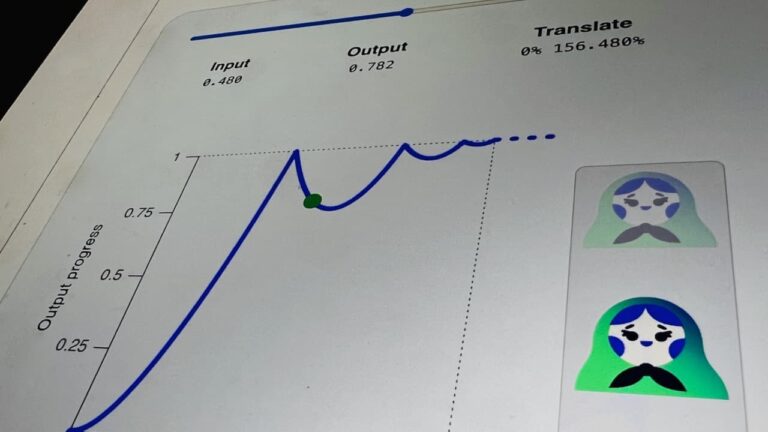
Now, an easing function is a simple function takes an input progress value and produces an output progress value. The input value typically falls within the [0, 1] range.
// Calculate output for the given input
const easingInput = 0.5; // This value typically ranges between 0 and 1
const easingOutput = easingFn(easingInput);
Use the tool below to see how this works for a linear easing, and for a bounce easing. Simply drag the slider to change the input. The output value and the chart will update in response.



